Design Process
Context

Embodied
Shopping
Experience
3 weeks
UX Researcher
& UI/UX Designer
Duration
Miro, Figma
Tools
Role


Data Collection
Problem Space
When shopping abroad for groceries, International students with restrictive dietary needs, especially those with a plant based diet face significant challenges in identifying ingredients and appropriate food products to suit their needs.
This is largely caused by unfamiliarity with local products, non- standardized food labels, lack of time to explore the store due to hectic schedules, limited resources and limited access which fuels frustration making the user journey unpleasant. This forces them to make poor choices which in turn can affect their health and overall well-being.
While grocery shopping is a frequent necessity, the experience itself often remains stagnant despite advancements in technology. This project challenges the status quo, prioritizing shopper well-being and positive interactions within the existing store environment.
Inspired by Bloomington's diverse student population, we delved into our pre-dispositions and user needs, crafting a targeted approach. Secondary research provided a broader context, while contextual inquiry protocols unearthed valuable insights into the struggles these students face in navigating unfamiliar grocery stores.
In this project, we chose to focus on Kroger, a popular grocery store chain in the United States and a preferred choice among both Bloomington locals and international students.
Decoding the math
Despite a growing international student population with diverse dietary needs, particularly plant-based diets, the US grocery industry remains largely unprepared.
This mismatch, combined with only 3-5% of the population being vegan or vegetarian, creates significant gap in the industry.
900,000
The number of international students received by the US in 2021
290,086
The number of students from China received by the US in 2021
The number of students from India received by the US in 2021
199,182
5%
Vegetarian
Population in
the US
3%
Vegan
Population
in the US
CONTEXTUAL INQUIRY
We conducted primary research through contextual inquiries. We asked the participants to envision shopping as a vegetarian and observed their behaviors and thought processes. We also engaged them in conversation throughout the process to know more about their backgrounds and motivation.
WHAT DID WE WANT TO UNDERSTAND FROM THE CONTEXTUAL INTERVIEW ?
How they navigate the grocery store layout and find relevant products
Their ability to comprehend food labels, ingredients, nutritional info
How they manage their time while shopping
How they identify and select products that meet their dietary needs
Any frustrations, confusions, or hesitations they face during product selection
Whether they ask store staff for help when needed
How their shopping experience here differs from their home country
What substitutions they make if ingredients are unavailable
Their post-shopping behaviors and adjustments to recipes/meals
Four international vegan/ vegetarian students
Who were the participants ?
Across various Kroger Stores
in Bloomington.
Where did we host it ?
Evaluation
Brainstorming
Wireframes
Lo-fi Prototyping
User Feedback
DEVELOP

Predispositions
Secondary Research
Contextual Inquiry
Affinity Mapping
DISCOVER

Problem
Statement
User
Journey Map
Inisghts
& Painpoints
DEFINE

Key Insights
Final Solution




Budget Constraints
International Students usually have fixed monthly budgets restricting their buying options.
Grocery List
They prefer shopping with a digital list of groceries, usually on their notes app as they have limited time to peruse owing to busy schedules.
Seeking Assistance
They also don’t prefer to rely on the store employees to provide help majorly stemming from social restraints and lack of being understood.
Brand Familiarity
Confusion caused owing to differences in food names / ingredients names combined with different ingredient contents in the same products back home and here in the US.
Digital Reliance
Heavily relied on the Kroger app to perform tasks even in store. For example, checking availability, location, etc.




Refined Problem Statement
International students with different personal ideologies (religious, allergies, ethical) find it hard to make informed choices while purchasing groceries, as they aren’t able to differentiate between plant-based and animal-based ingredients. This arises because of cultural differences stemming from lack of knowledge of ingredients used and ingredient categorization, while already compounded by their busy schedules.


REDESIGNING THE APP
This solution is aimed at both existing app users as well as new users who can utilize the app to navigate grocery stores. We have implemented features that help our users choose products that match their individual preferences.
Initiating similar screens on an in-store kiosk, as new international students often don’t download the Kroger app, since they aren’t aware. The kiosk will be present in every fourth aisle
By synthesizing the data from our contextual interviews through user journey mapping and affinity mapping, we uncovered several key insights, which are outlined below.
KIOSKS
These solutions achieve two objectives at once, improving the user experience for both online and in-store shopping.
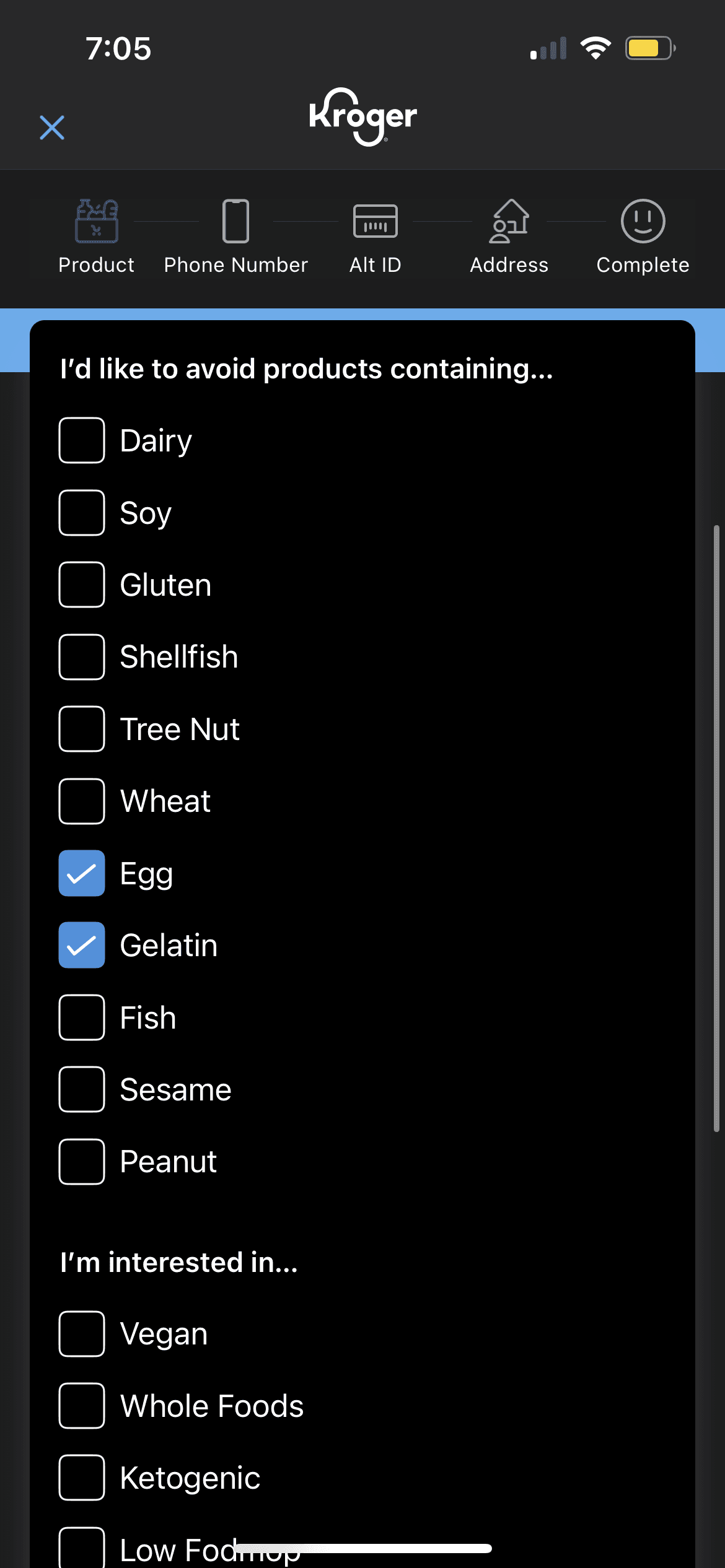
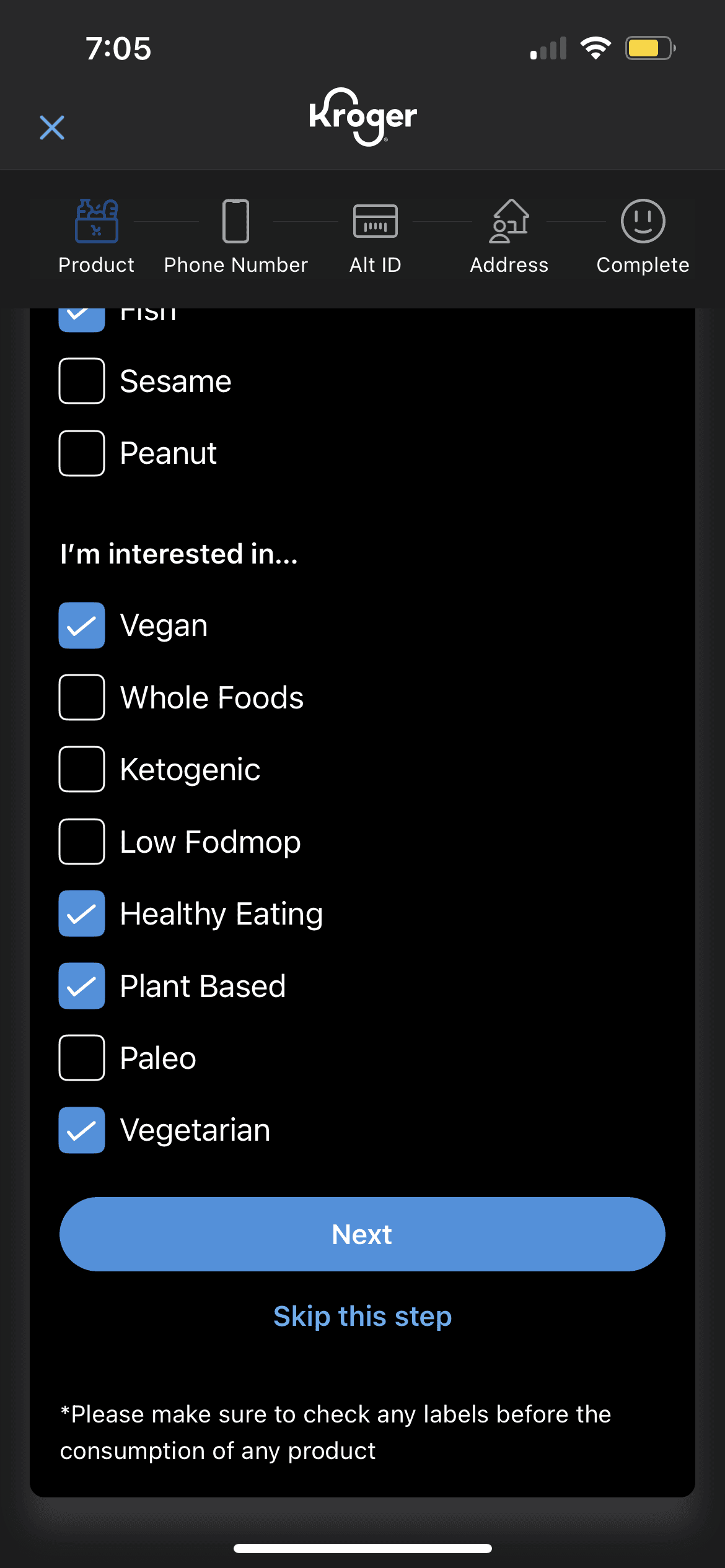
Onboarding Screens
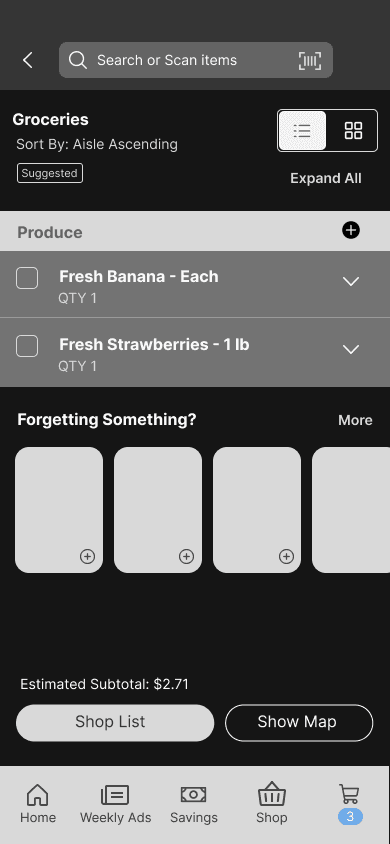
Grocery List Screens
Kiosk Screens


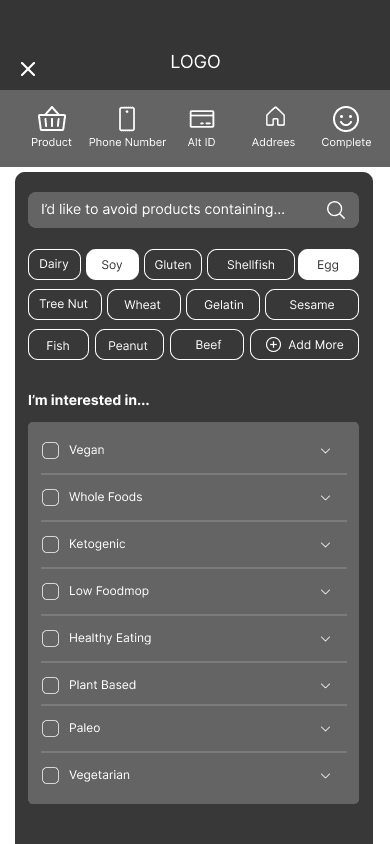
Tabulated Ingredients
Tabulated ingredient names provides reduces scroll time for users. With the addition of the search bar, it makes it easier for users to select and find ingredients, and the users also have the option to add more options.
Diet Definitions
Providing definitions for the different diet options so users can make informed choices.
ORIGINAL SCREEN
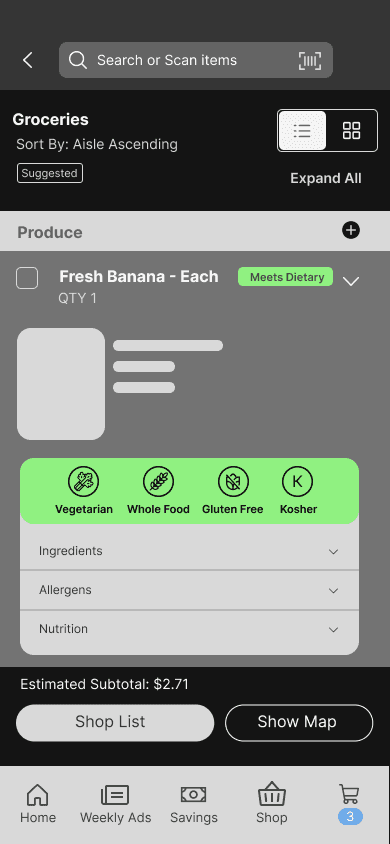
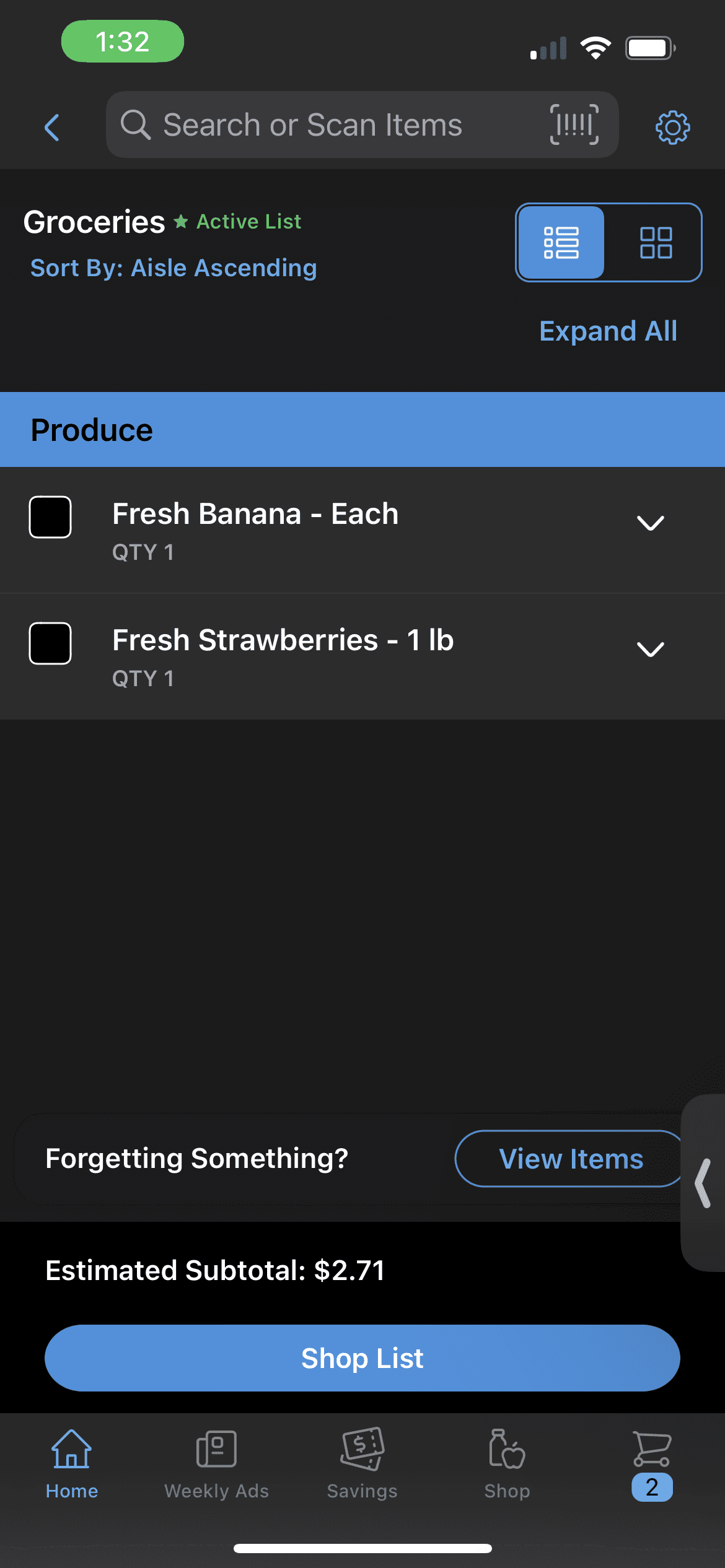
REDESIGNED SCREEN
ORIGINAL SCREEN
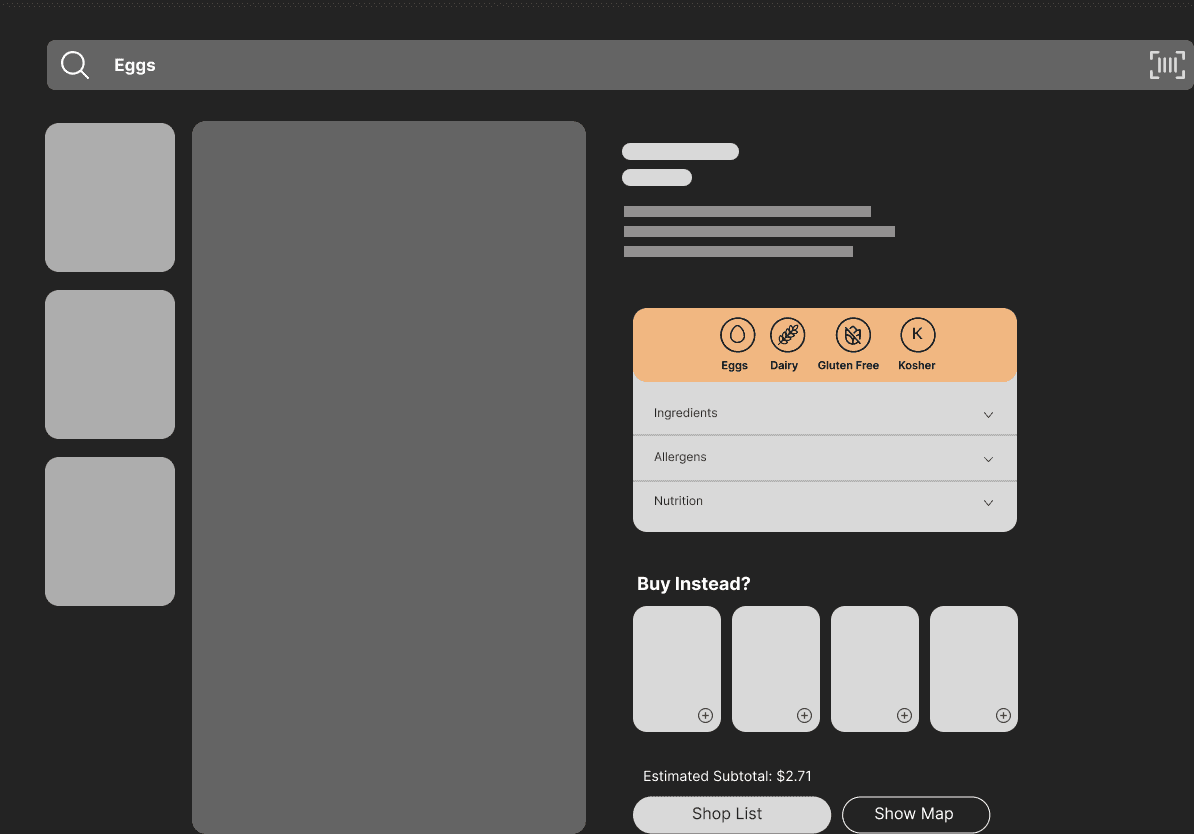
REDESIGNED SCREEN













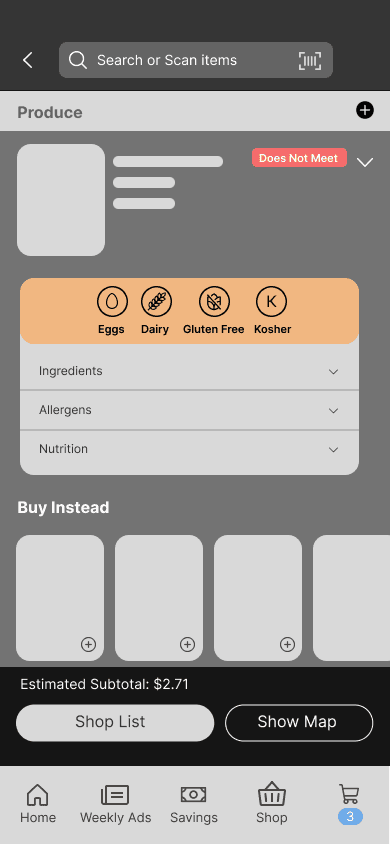
ORIGINAL SCREEN
REDESIGNED SCREENS : For when the product meets dietary needs and does not meet dietary needs

Improving Grocery List Creation
Redesigning the user interface for grocery lists to optimize nutrition and dietary needs. Immediately notify users if added products meet or violate their dietary restrictions.
Use color-coded labels to distinguish plant-based and animal-based items, reducing cognitive load for recognition between categories. These labels also categorize products by nutritional profiles for rapid understanding of specific diet compatibility.
When products contain ingredients that conflict with user requirements, the app highlights problematic components in the text and recommends alternative item selections. These design changes are also reflected in the product pages.
To further enhance the in-store experience, we’ve reflected some of the design changes above in kiosks screens as well for shoppers who don’t have the app or for an quick in-store check. It can also be used to check product location and availability.

Future Scope
These designs can be adapted to all dietary needs and medical based diets in the future.
The apps and the kiosks can be used as an extension to the Smart Carts, that are currently being used on a trial basis in some Kroger Locations.